於IIS上安裝系統,若無法正常開啟 .opf (flipViewer電子書) 、.flv (flash)檔案時,新增MIME類型即可:
1. 於IIS內點選「預設的網站」(或「本機電腦」以便套用所有網站),按右鍵選「內容」→ 選擇「HTTP標頭」頁次 → 點選 「MIME類型」。
2.在開啟的視窗中點選「新增」,「副檔名」欄輸入「.opf」、「MIME類型」欄輸入「application/x-opf」,確定新增後即可正常下載。
MIME類型:
.opf:application/x-opf;flipViewer 官方網站說明:http://www.flipviewer.com/devzone/site.php
.flv :flv-application/octet-stream;Flash Video
2008年12月29日
2008年12月25日
[jQuery]高度/寬度/偏移/捲動/位置
[轉貼]
Document & Window 的高度與寬度:
$(window).height();
瀏覽器高度,相當於最後一個「工具列」下方、到「狀態列」上方的距離。
$(document).height();
整個HTML文件的總高度,可能小於或大於window高度。
改變瀏覽器大小時,window高度會改變,而document高度不會改變。
$(window).width(); //瀏覽器寬度
$(document).width(); //HTML文件的寬度
Scroll Offsets(滾動偏移):(obj_id 為 物件ID)
$(“#obj_id”).scrollTop();
取得Scroll bar已往下捲動的像素(pixel),例如往下捲動50px,此函數會return 50
$(“#obj_id”).scrollTop(50);
設定Scroll bar欲捲動到的像素位置,例如欲捲動到50px處,相當於內部對象上方隱藏50px
$(“#obj_id”).scrollLeft();
取得Scroll bar已往右捲動的像素(pixel),例如往右捲動50px,此函數會return 50
$(“#obj_id”).scrollLeft(50);
設定Scroll bar欲捲動到的像素位置,例如欲捲動到50px處,相當於內部對象左方隱藏50px
Offset(偏移):
$(“#obj_id”).offset(options);參數 options 可省略
官方解釋:獲得一個元素相對于viewport(視口)的位置。為了精確計算margins,borders,和padding的像素值。只能用于可見元素。
返回:object
擁有表示偏移值 top 和 left 屬性的對象,如果參數指定scroll:true,將返回更多的兩個屬性scrollTop 和 scrollLeft,表示滾動偏移位置。
參數:options 對象,配置偏移計算的方式
margin(Boolean),是否將元素的空白邊納入計算。默認:true;
border(Boolean),是否將元素的邊框納入計算,默認:False;
padding(Boolean),是否將元素的填充納入計算,默認:False;
scroll(Boolean),是否計算元素的滾動偏移,默認:True;
$(“#obj_id”).offset();
$(“#obj_id”).offset({border:true,margin:true});
Postion(相對位置):
$(“#obj_id”).position();
相對於父元素的偏移,返回為物件{top:34,left:5} (經測試,會取得距頁面頂端的像素)
ex. $(“#obj_id”).position().top; 即可取得距離頁面頂端的距離
Document & Window 的高度與寬度:
$(window).height();
瀏覽器高度,相當於最後一個「工具列」下方、到「狀態列」上方的距離。
$(document).height();
整個HTML文件的總高度,可能小於或大於window高度。
改變瀏覽器大小時,window高度會改變,而document高度不會改變。
$(window).width(); //瀏覽器寬度
$(document).width(); //HTML文件的寬度
Scroll Offsets(滾動偏移):(obj_id 為 物件ID)
$(“#obj_id”).scrollTop();
取得Scroll bar已往下捲動的像素(pixel),例如往下捲動50px,此函數會return 50
$(“#obj_id”).scrollTop(50);
設定Scroll bar欲捲動到的像素位置,例如欲捲動到50px處,相當於內部對象上方隱藏50px
$(“#obj_id”).scrollLeft();
取得Scroll bar已往右捲動的像素(pixel),例如往右捲動50px,此函數會return 50
$(“#obj_id”).scrollLeft(50);
設定Scroll bar欲捲動到的像素位置,例如欲捲動到50px處,相當於內部對象左方隱藏50px
Offset(偏移):
$(“#obj_id”).offset(options);參數 options 可省略
官方解釋:獲得一個元素相對于viewport(視口)的位置。為了精確計算margins,borders,和padding的像素值。只能用于可見元素。
返回:object
擁有表示偏移值 top 和 left 屬性的對象,如果參數指定scroll:true,將返回更多的兩個屬性scrollTop 和 scrollLeft,表示滾動偏移位置。
參數:options 對象,配置偏移計算的方式
margin(Boolean),是否將元素的空白邊納入計算。默認:true;
border(Boolean),是否將元素的邊框納入計算,默認:False;
padding(Boolean),是否將元素的填充納入計算,默認:False;
scroll(Boolean),是否計算元素的滾動偏移,默認:True;
$(“#obj_id”).offset();
$(“#obj_id”).offset({border:true,margin:true});
Postion(相對位置):
$(“#obj_id”).position();
相對於父元素的偏移,返回為物件{top:34,left:5} (經測試,會取得距頁面頂端的像素)
ex. $(“#obj_id”).position().top; 即可取得距離頁面頂端的距離
[jQuery]將Scrollbar捲動至特定位置
jQuery範例:將Scroll bar 捲動至指定的一筆資料,使其能出現在可視範圍內
obj_id :「指定的資料」的 id
300(px):div_zone 距離頁面頂端的高度(ex. banner圖所佔的高度)
div_zone :div 區域的 id
var focus_seat = $('#obj_id').position().top - 300 + $('#div_zone').scrollTop() ;
$('#div_zone').scrollTop(focus_seat);
1. $('#obj_id').position().top :取得「指定的資料」距離頁面頂端的高度
(不是距離 div_zone 頂端的高度;div_zone 往下捲動後而看不到的上方區域,該區高度不會被計算在內)
2. 步驟1的高度 ─ 300px = 「指定的資料」目前距離 div_zone 頂端的高度
(div_zone 往下捲動後而看不到的上方區域,該區高度不會被計算在內)
3. $j('#div_zone').scrollTop() :取得 div_zone 目前捲動的高度
4. 「指定的資料」目前距離 div_zone 頂端的高度(步驟 2) + div_zone 目前捲動的高度(步驟 3 )
= div_zone 欲捲動到「指定的資料」所需的高度
obj_id :「指定的資料」的 id
300(px):div_zone 距離頁面頂端的高度(ex. banner圖所佔的高度)
div_zone :div 區域的 id
var focus_seat = $('#obj_id').position().top - 300 + $('#div_zone').scrollTop() ;
$('#div_zone').scrollTop(focus_seat);
1. $('#obj_id').position().top :取得「指定的資料」距離頁面頂端的高度
(不是距離 div_zone 頂端的高度;div_zone 往下捲動後而看不到的上方區域,該區高度不會被計算在內)
2. 步驟1的高度 ─ 300px = 「指定的資料」目前距離 div_zone 頂端的高度
(div_zone 往下捲動後而看不到的上方區域,該區高度不會被計算在內)
3. $j('#div_zone').scrollTop() :取得 div_zone 目前捲動的高度
4. 「指定的資料」目前距離 div_zone 頂端的高度(步驟 2) + div_zone 目前捲動的高度(步驟 3 )
= div_zone 欲捲動到「指定的資料」所需的高度
2008年12月24日
[unix]Unix指令
Unix指令:
dos2unix 檔案名稱 將檔案格式轉換為Unix格式。
shutdown -h 0610100755 指定時間關機 = Shutdown at Tue Oct 10 07:55:00 2006.
格式:西元年-月-日-時-分
iconv -f CP950 -t utf-8 <> utf8.txt 將big5的檔案轉換成UTF-8;CP950 = big5
格式:iconv -f 來源編碼 -t 目的編碼 <來源檔案 >目的檔案
echo > xxx.log 清空檔案內容
dos2unix 檔案名稱 將檔案格式轉換為Unix格式。
shutdown -h 0610100755 指定時間關機 = Shutdown at Tue Oct 10 07:55:00 2006.
格式:西元年-月-日-時-分
iconv -f CP950 -t utf-8 <> utf8.txt 將big5的檔案轉換成UTF-8;CP950 = big5
格式:iconv -f 來源編碼 -t 目的編碼 <來源檔案 >目的檔案
echo > xxx.log 清空檔案內容
2008年12月23日
[IIS]IIS + PHP 設定注意事項
IIS上安裝PHP後,請注意下列設定是否正確,方可正確運作。
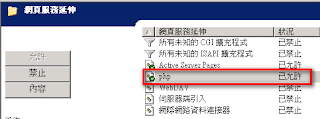
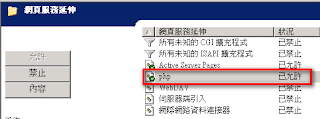
A. 網頁服務延伸:允許PHP運作
 1. 於IIS內點選「網頁服務延伸」→「新增網頁服務延伸」
1. 於IIS內點選「網頁服務延伸」→「新增網頁服務延伸」
2. 在開啟的視窗內輸入:
* 延伸名稱為「php」
* 點選「新增」,選擇安裝的php的「php.exe」所在路徑
* 勾選 「設定延伸狀態成允許」
 3. 網頁服務延伸出現「php已允許」即設定完成。
3. 網頁服務延伸出現「php已允許」即設定完成。
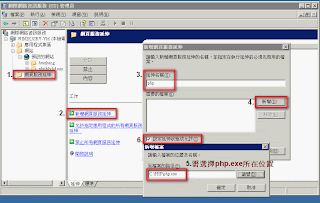
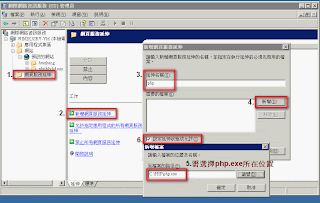
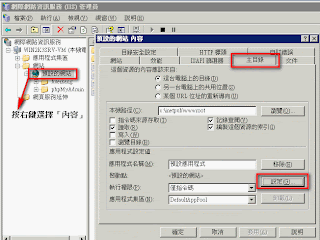
B. 新增應用程式副檔名對應
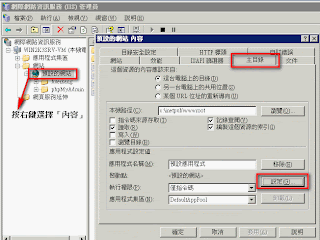
 1. 於IIS內點選「預設的網站」,按右鍵選「內容」→ 選擇「主目錄」頁次 → 點選「設定」
1. 於IIS內點選「預設的網站」,按右鍵選「內容」→ 選擇「主目錄」頁次 → 點選「設定」
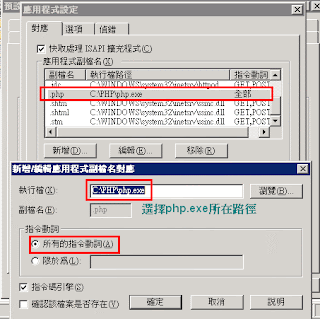
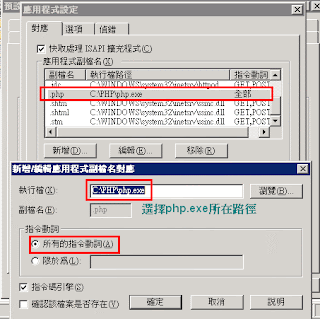
 2. 在開啟的「應用程式設定」視窗內點選「新增」:
2. 在開啟的「應用程式設定」視窗內點選「新增」:
* 執行檔路徑指向安裝php的「php.exe」所在路徑
* 「副檔名」填入「.php」
* 點選「所有的指令動詞」(預設值)
* 勾選「指令碼引擎」(預設值)
3.按下「確定」即新增完成
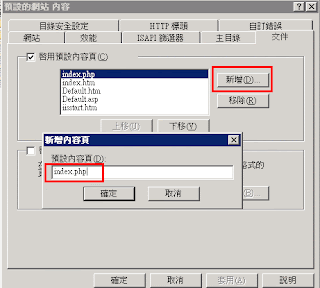
C. 將 index.php 加入預設首頁名稱
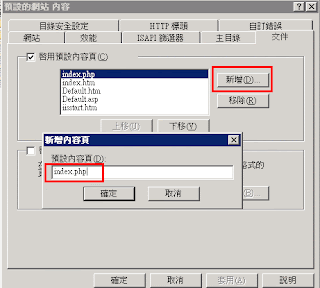
 1. 於IIS內點選「預設的網站」,按右鍵選「內容」→ 選擇「文件」頁次。
1. 於IIS內點選「預設的網站」,按右鍵選「內容」→ 選擇「文件」頁次。
2. 點選「新增」,輸入「index.php」(或其他欲作為預設首頁的檔案名稱)後儲存即可。
A. 網頁服務延伸:允許PHP運作
 1. 於IIS內點選「網頁服務延伸」→「新增網頁服務延伸」
1. 於IIS內點選「網頁服務延伸」→「新增網頁服務延伸」2. 在開啟的視窗內輸入:
* 延伸名稱為「php」
* 點選「新增」,選擇安裝的php的「php.exe」所在路徑
* 勾選 「設定延伸狀態成允許」
 3. 網頁服務延伸出現「php已允許」即設定完成。
3. 網頁服務延伸出現「php已允許」即設定完成。B. 新增應用程式副檔名對應
 1. 於IIS內點選「預設的網站」,按右鍵選「內容」→ 選擇「主目錄」頁次 → 點選「設定」
1. 於IIS內點選「預設的網站」,按右鍵選「內容」→ 選擇「主目錄」頁次 → 點選「設定」 2. 在開啟的「應用程式設定」視窗內點選「新增」:
2. 在開啟的「應用程式設定」視窗內點選「新增」:* 執行檔路徑指向安裝php的「php.exe」所在路徑
* 「副檔名」填入「.php」
* 點選「所有的指令動詞」(預設值)
* 勾選「指令碼引擎」(預設值)
3.按下「確定」即新增完成
C. 將 index.php 加入預設首頁名稱
 1. 於IIS內點選「預設的網站」,按右鍵選「內容」→ 選擇「文件」頁次。
1. 於IIS內點選「預設的網站」,按右鍵選「內容」→ 選擇「文件」頁次。2. 點選「新增」,輸入「index.php」(或其他欲作為預設首頁的檔案名稱)後儲存即可。
[Win]移除Windows內的「服務」
安裝Apache for Windows,移除之後常常在系統服務裡面留下apache沒移除掉,可以手動移除:
1. 執行regedit或是regedt32
2. 瀏覽到以下的機碼
HKEY_LOCAL_MACHINE/SYSTEM/CurrentControlSet/Services
3. 刪除相對應的服務(apache)
4. 重新開機
1. 執行regedit或是regedt32
2. 瀏覽到以下的機碼
HKEY_LOCAL_MACHINE/SYSTEM/CurrentControlSet/Services
3. 刪除相對應的服務(apache)
4. 重新開機
[MySQL]PHP4無法連結MySQL4.1以上版本
- 問題描述:PHP4版本的 mysql client 3.23.58 無法連線 MySQL 4.1 以上版本資料庫(轉貼自NCUCCWiki
- 錯誤訊息: Client does not support authentication protocol requested by server; consider upgrading MySQL client
- 原因:因為 MySQL 4.1 以上版本為了提高安全性,使用了新的密碼驗證機制。如此,MySQL 的 Client Library 需要 4.0 版本以上。但目前在 Client 端所使用的 PHP 版本若為 5.0 以下(如 4.3.9),其內建的 MySQL Library 大都為 3.23,並不支援新版的密碼驗證機制。
- 解決方案(以下擇其一):
- 將 PHP 升級為 5.0版以上
- 切換 PHP 4 的 MySQL extension 為 MySqlLi
- [建議]在 MySQL console 下,更新密碼形式改為 OLD_PASSWORD() (設回原來舊版的密碼驗證機制):
- mysql> UPDATE mysql.user SET Password = OLD_PASSWORD('新密碼') WHERE Host = '主機localhost或IP' AND User = '帳號';
- mysql> FLUSH PRIVILEGES;
- mysql> UPDATE mysql.user SET Password = OLD_PASSWORD('新密碼') WHERE Host = '主機localhost或IP' AND User = '帳號';
2008年12月18日
[CSS]文字屬性
CSS: 文字屬性
* letter-spacing : 1pt; /*字間距離*/
* line-height : 200%; /*設定行高*/
* word-spacing : 5px; /*半形空格的間距*/
* font-variant:small-caps; /*小字體*/
* color : #999999; /*文字色彩*/
* font-family : 細明體,sans-serif; /*文字字型*/
* font-size : 9pt; /*文字大小*/
* font-style:italic; /*文字斜體*/
* font-weight:bold; /*文字粗體*/
text-decoration:
* text-decoration:line-through; /*加刪除線*/
* text-decoration:overline; /*加頂線*/
* text-decoration:underline; /*加底線*/
* text-decoration:none; /*刪除連結底線*/
text-transform:
* text-transform : capitalize; /*首字大寫*/
* text-transform : uppercase; /*英文大寫*/
* text-transform : lowercase; /*英文小寫*/
text-align:
* text-align:right; /*文字靠右對齊*/
* text-align:left; /*文字靠左對齊*/
* text-align:center; /*文字置中對齊*/
* text-align:justify; /*文字分散對齊*/
vertical-align:
* vertical-align:top; /*垂直向上對齊*/
* vertical-align:bottom; /*垂直向下對齊*/
* vertical-align:middle; /*垂直置中對齊*/
* vertical-align:text-top; /*文字垂直向上對齊*/
* vertical-align:text-bottom; /*文字垂直向下對齊*/
* vertical-align:sub; /*下標字*/
* vertical-align:super; /*上標字*/
* letter-spacing : 1pt; /*字間距離*/
* line-height : 200%; /*設定行高*/
* word-spacing : 5px; /*半形空格的間距*/
* font-variant:small-caps; /*小字體*/
* color : #999999; /*文字色彩*/
* font-family : 細明體,sans-serif; /*文字字型*/
* font-size : 9pt; /*文字大小*/
* font-style:italic; /*文字斜體*/
* font-weight:bold; /*文字粗體*/
text-decoration:
* text-decoration:line-through; /*加刪除線*/
* text-decoration:overline; /*加頂線*/
* text-decoration:underline; /*加底線*/
* text-decoration:none; /*刪除連結底線*/
text-transform:
* text-transform : capitalize; /*首字大寫*/
* text-transform : uppercase; /*英文大寫*/
* text-transform : lowercase; /*英文小寫*/
text-align:
* text-align:right; /*文字靠右對齊*/
* text-align:left; /*文字靠左對齊*/
* text-align:center; /*文字置中對齊*/
* text-align:justify; /*文字分散對齊*/
vertical-align:
* vertical-align:top; /*垂直向上對齊*/
* vertical-align:bottom; /*垂直向下對齊*/
* vertical-align:middle; /*垂直置中對齊*/
* vertical-align:text-top; /*文字垂直向上對齊*/
* vertical-align:text-bottom; /*文字垂直向下對齊*/
* vertical-align:sub; /*下標字*/
* vertical-align:super; /*上標字*/
[jQuery]checkbox、radio、select項目相關
[轉貼]
獲取一組radio被選中項的值
var item = $('input[@name=items][@checked]').val();
獲取select被選中項的文本
var item = $("select[@name=items] option[@selected]").text();
select下拉框的第二個元素為當前選中值
$('#select_id')[0].selectedIndex = 1;
radio單選組的第二個元素為當前選中值
$('input[@name=items]').get(1).checked = true;
獲取值:
文本框,文本區域:$("#txt").attr("value");
多選框checkbox:$("#checkbox_id").attr("value");
單選組radio: $("input[@type=radio][@checked]").val();
下拉框select: $('#sel').val();
控制表單元素:
文本框,文本區域:$("#txt").attr("value",''); //清空內容
$("#txt").attr("value",'11'); //填充內容
多選框checkbox: $("#chk1").attr("checked",''); //不打勾
$("#chk2").attr("checked",true); //打勾
if($("#chk1").attr('checked')==undefined) //判斷是否已經打勾
單選組radio: $("input[@type=radio]").attr("checked",'2'); //設置value=2的項目為當前選中項
下拉框select: $("#sel").attr("value",'-sel3'); //設置value=-sel3的項目為當前選中項
$("11112222").appendTo("#sel") //添加下拉框的option
$("#sel").empty();//清空下拉框
$j("#sel :selected").text(); //取得目前選中項的「文字」
獲取一組radio被選中項的值
var item = $('input[@name=items][@checked]').val();
獲取select被選中項的文本
var item = $("select[@name=items] option[@selected]").text();
select下拉框的第二個元素為當前選中值
$('#select_id')[0].selectedIndex = 1;
radio單選組的第二個元素為當前選中值
$('input[@name=items]').get(1).checked = true;
獲取值:
文本框,文本區域:$("#txt").attr("value");
多選框checkbox:$("#checkbox_id").attr("value");
單選組radio: $("input[@type=radio][@checked]").val();
下拉框select: $('#sel').val();
控制表單元素:
文本框,文本區域:$("#txt").attr("value",''); //清空內容
$("#txt").attr("value",'11'); //填充內容
多選框checkbox: $("#chk1").attr("checked",''); //不打勾
$("#chk2").attr("checked",true); //打勾
if($("#chk1").attr('checked')==undefined) //判斷是否已經打勾
單選組radio: $("input[@type=radio]").attr("checked",'2'); //設置value=2的項目為當前選中項
下拉框select: $("#sel").attr("value",'-sel3'); //設置value=-sel3的項目為當前選中項
$("11112222").appendTo("#sel") //添加下拉框的option
$("#sel").empty();//清空下拉框
$j("#sel :selected").text(); //取得目前選中項的「文字」
[HTML]無框線 iframe 語法
無框線 iframe 語法:
<iframe src="frame_rs.php" name="rs_page" id="rs_page" frameborder="0" width="200" height="550" allowtransparency="true" scrolling="auto" style="{FILTER: Chroma(Color = #FFFFFF)}">您的瀏覽器不支援內置框架!</iframe>
js取得iframe物件:
document.getElementById("rs_pg").src="lalala.php"; //改變 iframe 網址
<iframe src="frame_rs.php" name="rs_page" id="rs_page" frameborder="0" width="200" height="550" allowtransparency="true" scrolling="auto" style="{FILTER: Chroma(Color = #FFFFFF)}">您的瀏覽器不支援內置框架!</iframe>
js取得iframe物件:
document.getElementById("rs_pg").src="lalala.php"; //改變 iframe 網址
訂閱:
文章 (Atom)